Kristin Dwyer
project:
TechHelp Website Redesign
role:
Web Designer
timeframe:
September—December 2020

Background
TechHelp is an organization dedicated to helping Idaho manufacturers and entrepreneurs develop their ideas and improve their manufacturing processes. As their web design intern, I was tasked with redesigning TechHelp’s website. Using WordPress, I designed page layouts with an emphasis on organization and efficient usage of space.



Fig. 1: scans of some notes I took while going through TechHelp's old website.
Problems
After going through the old TechHelp webiste, I took notes on the information on each page and how it was organized (Fig. 1). Here were the most noticable problems:
- Too much visible information
- No differentiation between types of information
- Lacks consistency between pages with similar information
- Landing page not engaging
- Not enough imagery




Fig. 2: page layout options and wireframes.
Solutions
Layouts were proposed with different information containers to tidy up TechHelp's content and make the content more interactive. A switch in information was made apparent through background color changes and alternative content containers. To create consistency, templates were created for pages with similar information. Images and icons were applied throughout the layouts to enhance content meaning.



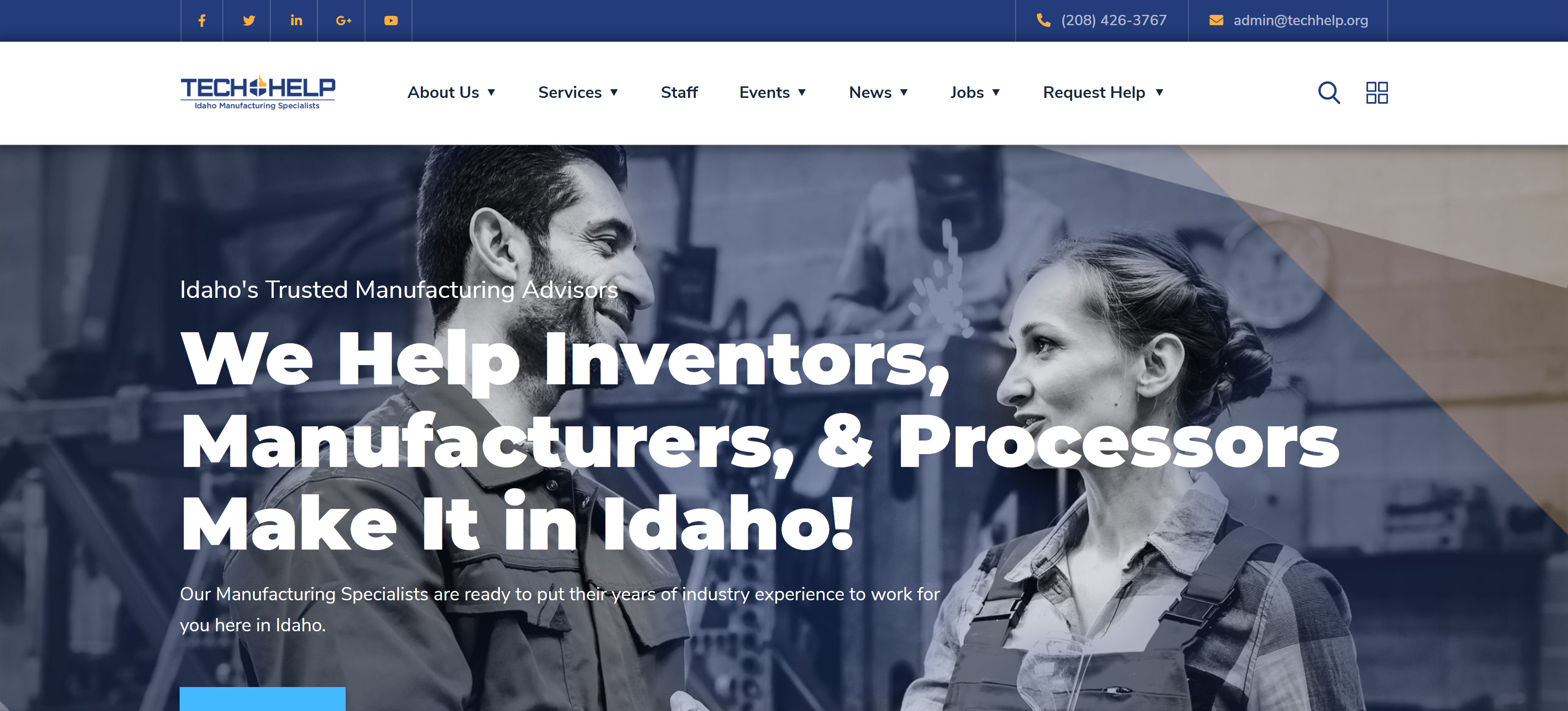
Fig. 3: final designs.
Results
The new layouts and content containers make TechHelp's website more consumable by giving the eyes less content to look at and more places to rest. The consistency in layout creates a professional appearance. Many of the images used come from TechHelp's image archive which adds a unique, personal touch that could not have been achieved with stock images. Icons are used among content with technical language to enhance understanding.
What I Learned
- Elementor + WordPress
- Steps and techniques for building websites
- Adhearing to brand guidelines
- How to work from home :)